1468 字
7 分钟
py tkinter 学习笔记

Python gui 设计之 Tkinter 学习笔记
前言
其实我之前有用过 QT 写 gui
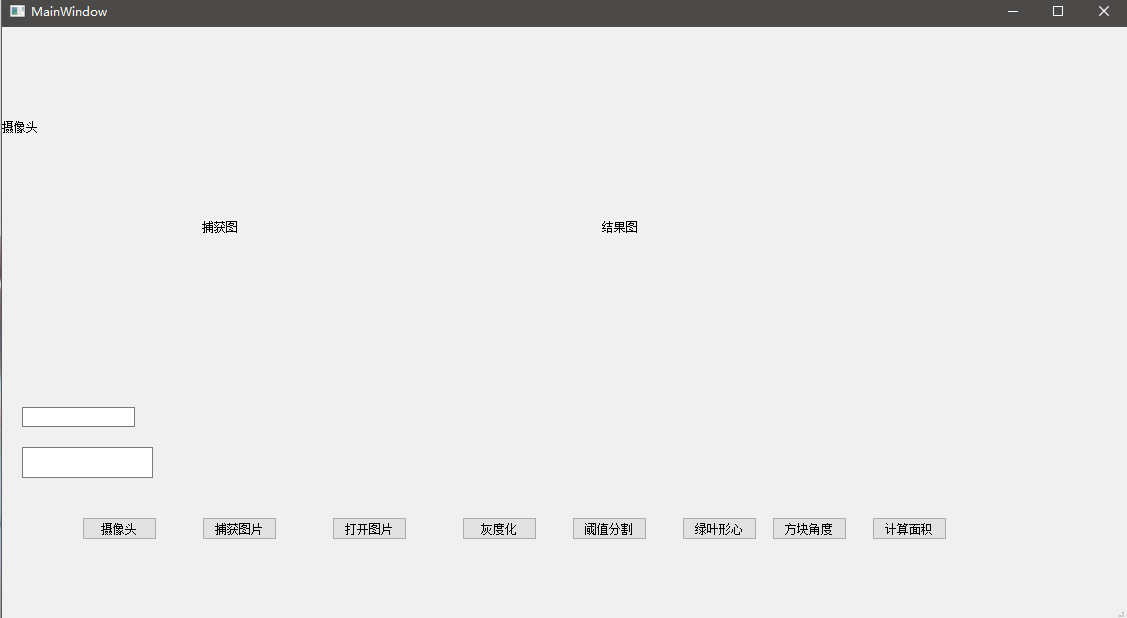
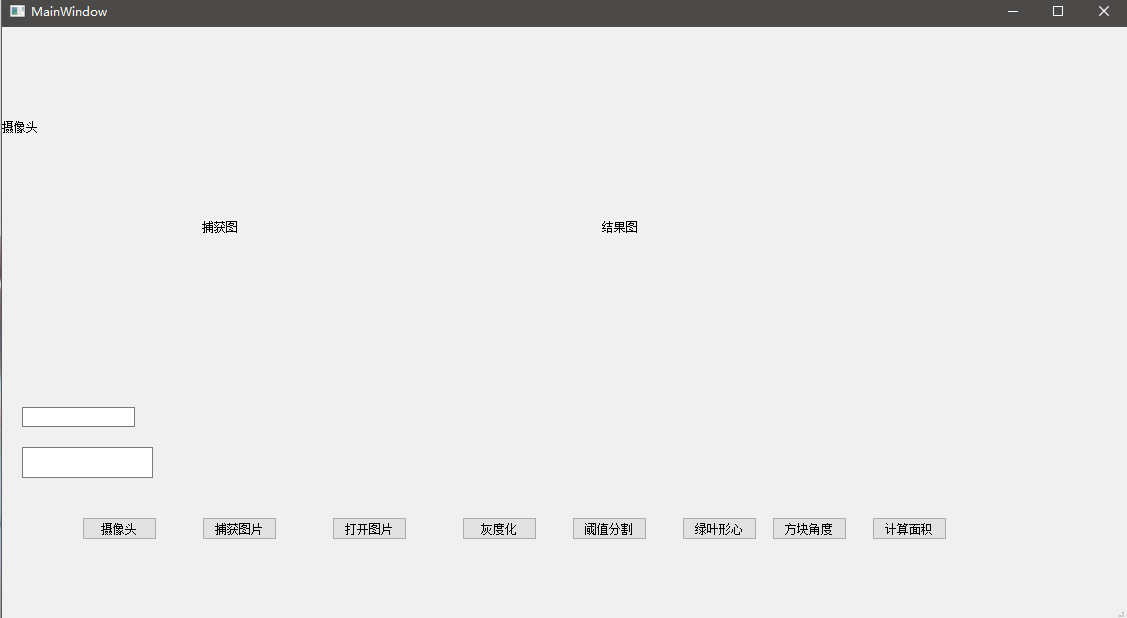
比如这样

找这玩意花了一小会,很久之前的视觉作业,整体来说还是很方便的,但是 QT 打包起来会很大,不知道是因为 QT,还是因为 opencv,估计是后者,但是我还是想学一下这个 tkinter,至少了解一下,恰好在图书馆又看到了这本书
还有 csdn 的一个博主就下面这个的学习笔记,可以复制!!!所以我来了,有空 fork 一下,防止丢失。
注:本文代码部分来自敲代码的小风

这本书我之前想自学 Python 的时候看过电子版虽然看的不多,感觉还行作者洪锦魁
所以我来学习啦!!!!!!!
第一章

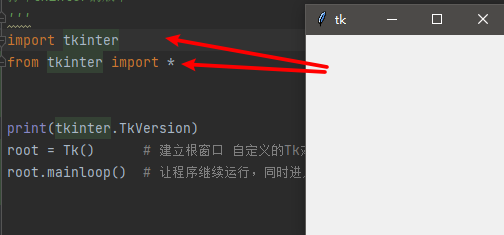
这两行缺一不可,不知道为什么书上就写了一个,注释掉了另一个


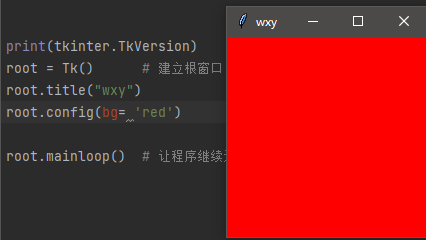
红黄绿真是亮瞎眼,不知道还有没有其他颜色(可以使用 RGB,随便试试)
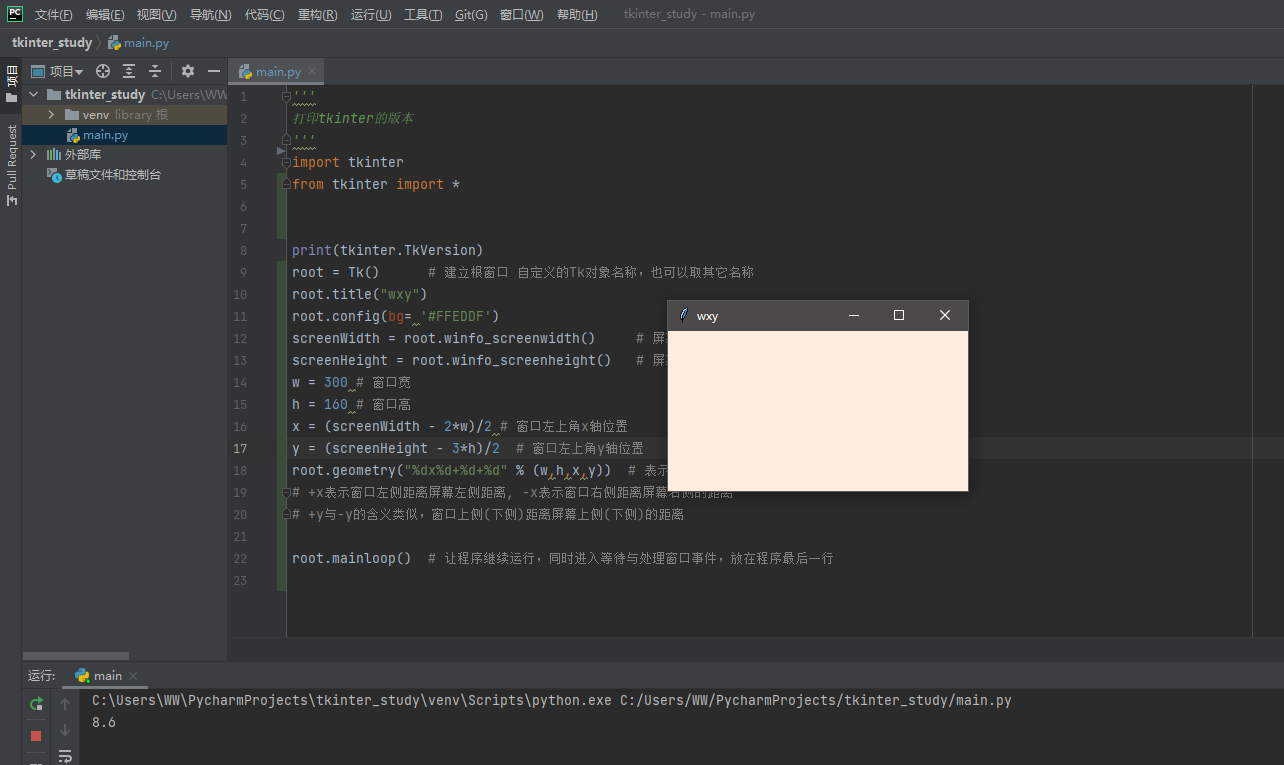
'''设置窗口的属性'''from tkinter import *# import tkinter
root = Tk() # 建立根窗口 自定义的Tk对象名称,也可以取其它名称
root = Tk() # 建立根窗口 自定义的Tk对象名称,也可以取其它名称root.title("!!!") # 窗口的标题root.geometry("300x160") # 窗口的大小root.configure(bg='yellow') # 窗口的背景颜色
screenWidth = root.winfo_screenwidth() # 屏幕宽度screenHeight = root.winfo_screenheight() # 屏幕高度# print("# 屏幕宽度",screenWidth) # 屏幕宽度 1536# print("# 屏幕高度",screenHeight) # 屏幕高度 864
root.iconbitmap("snake.ico") # 正常显示# root.iconphoto(False, PhotoImage(file='1.png')) # 可以正常显示png图片# root.iconphoto(False, PhotoImage(file='1.jpg')) # 程序报错: _tkinter.TclError: couldn't recognize data in image file "1.jpg"
w = 300 # 窗口宽h = 160 # 窗口高x = (screenWidth - w)/2 # 窗口左上角x轴位置y = (screenHeight - h)/2 # 窗口左上角y轴位置
root.geometry("%dx%d+%d+%d" % (w,h,x,y)) # 表示距离屏幕左上角(400,200)# +x表示窗口左侧距离屏幕左侧距离, -x表示窗口右侧距离屏幕右侧的距离# +y与-y的含义类似,窗口上侧(下侧)距离屏幕上侧(下侧)的距离
root.mainloop() # 让程序继续运行,同时进入等待与处理窗口事件,放在程序最后一行
先去存一下文档,fork 一下
因为各种事耽误了 10 分钟,咕咕咕,有空改改caplos
明天今天展示一下我的 ansys 技能,可能已经忘干净了,[点这里](轴的简单 ANSYS 分析 | WXY_JOY (wxydejoy.top))
第二章
噔噔噔!!

from tkinter import *root = Tk()root.title("ch2_1")label = Label(root,text="我喜欢使用tkinter!!!")label.pack() # 包装与定位组件print(type(label)) # <class 'tkinter.Label'>#也可以用一行 #label = Label(root,text="我喜欢使用tkinter!!!").pack()<class 'NoneType'>可能会引起后续错误#Label(root,text="我喜欢使用tkinter!!!").pack() <class 'type'>所以最好还是分开#当然如果后面用不着了那就随便root.mainloop()
大概看了看,太困了
来了来了,按照目录学有点没动力,那就先找点事情,有目的的学
比如
给之前的那个 markdown 改格式的代码加个界面,go
f = open('main.txt')lines = f.readlines()f.close()print(lines)for i in range(len(lines)): #lines[i] = " + ')' + '\n' #lines[i] = "- ![" + lines[i].replace('\n','') + "](" + lines[i].replace('\n','') + ')' +'\n' lines[i] = "- " + lines[i].replace('\n','') +'\n'f = open('main.txt','w')f.writelines(lines)就是这个,一个很简单的代码
先改图标
不知道为什么就是改不成


最后搬来了珍藏的图标
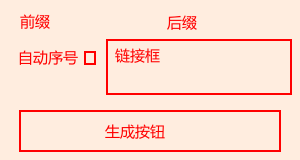
首先需要几个文本
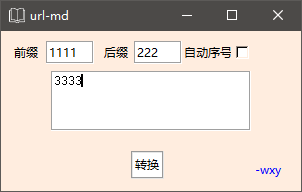
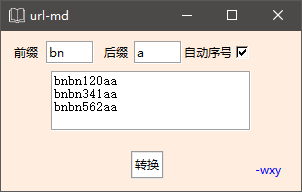
目标界面

到点了,改天再说来了来了,昨天睡觉,趁今天不怎么想学习写一会
这里要用到前几章的知识 Label, Button,Entry,还有窗口管理员
先来 Label
label=Label(root,text="前缀",fg="black",bg="#FFEDDF")label.pack(anchor=N,side=LEFT,padx=10,pady=10)label=Label(root,text="后缀",fg="black",bg="#FFEDDF")label.pack(anchor=N,side=LEFT,padx=50,pady=10)label=Label(root,text="自动序号",fg="black",bg="#FFEDDF")label.pack(anchor=N,side=LEFT,padx=0,pady=10)label=Label(root,text="-wxy",fg="blue",bg="#FFEDDF")label.pack(side=BOTTOM,padx=10,pady=10)其实有点不很懂,但先这样

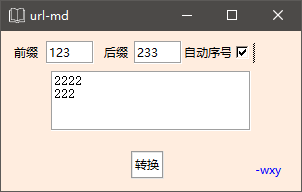
然后加入按钮和文本框

到这里,界面基本完成
下面才是重点
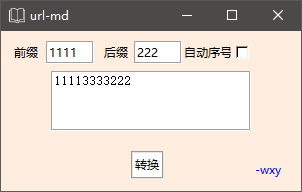
def get_url(): urlformer = former.get() urllatter = latter.get() url = main.get(1.0,END) md = urlformer + url.replace('\n','') + urllatter main.delete(1.0,END) main.insert(END,md)不是很熟悉这些函数,所以搞得有点慢,这书也不好用,东西不给全,还是靠百度


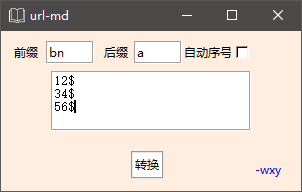
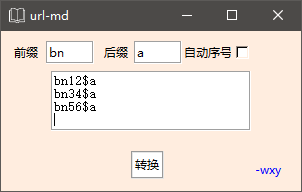
多行


自动排序

源代码
# import tkinterfrom tkinter import *
root = Tk() # 建立根窗口 自定义的Tk对象名称,也可以取其它名称root.title("url-md")root.config(bg='#FFEDDF')root.iconbitmap("hhh.ico") # 不知道为什么,png和bmp无法显示,或许是我图片问题,但就先这样吧
def mwindow(): screenWidth = root.winfo_screenwidth() # 屏幕宽度 screenHeight = root.winfo_screenheight() # 屏幕高度 w = 300 # 窗口宽 h = 160 # 窗口高 x = (screenWidth - w) / 2 # 窗口左上角x轴位置 y = (screenHeight - h) / 2 # 窗口左上角y轴位置 root.geometry("%dx%d+%d+%d" % (w, h, x, y)) # 表示距离屏幕左上角(400,200) # +x表示窗口左侧距离屏幕左侧距离, -x表示窗口右侧距离屏幕右侧的距离 # +y与-y的含义类似,窗口上侧(下侧)距离屏幕上侧(下侧)的距离 # 练习改函数
def windowset(): # label = Label(root,text="前缀") # label.pack() label = Label(root, text="前缀", fg="black", bg="#FFEDDF") label.pack(anchor=N, side=LEFT, padx=10, pady=10) label = Label(root, text="后缀", fg="black", bg="#FFEDDF") label.pack(anchor=N, side=LEFT, padx=50, pady=10) label = Label(root, text="自动序号", fg="black", bg="#FFEDDF") label.pack(anchor=N, side=LEFT, padx=0, pady=10) label = Label(root, text="-wxy", fg="blue", bg="#FFEDDF") label.pack(side=BOTTOM, padx=10, pady=10) btn = Button(root, padx=0, pady=0, bd=2,relief=GROOVE, bg="white", text="转换", command=get_url) # btn.pack(side=BOTTOM,padx=10,pady=10) btn.place(x=130, y=120) global former, latter, main,var former = Entry(root,width=6,bd=2,relief=GROOVE) latter = Entry(root,width=6,bd=2,relief=GROOVE) main = Text(root,width=6,bd=2,relief=GROOVE) former.place(x=45,y=10) latter.place(x=133, y=10) main.place(x=50,y=40,width=200,height=60) var =IntVar() select = Checkbutton(root,bg="#FFEDDF",variable=var) select.place(x=230,y=8) root.mainloop() # 让程序继续运行,同时进入等待与处理窗口事件,放在程序最后一行1
def get_url(): urlformer = former.get() urllatter = latter.get() url = main.get(1.0,END) if url[-2] == '\n': url = url[0:-1] # 这里有点迷
md = '' if var.get() == 0: md = urlformer + url.replace('\n', urllatter + '\n' + urlformer) l = len(urlformer) main.delete(1.0, END) main.insert(END, md[0:-l]) else: md = urlformer + url.replace('\n', urllatter + '\n' + urlformer) ran = md.count('$') for i in range(ran): md = md.replace('$',str(i),1) l = len(urlformer) main.delete(1.0, END) main.insert(END, md[0:-l])
mwindow()windowset()完成
完成 py tkinter 学习笔记
https://fuwari.vercel.app/posts/post/code/py/python-gui学习笔记/ 

